Siccome in molti lo chiedono, ecco una breve guida su come creare un menu di navigazione a tendina dal pannello di WordPress.
Per farlo, è necessario che il tema supporti i menù personalizzati introdotti da WordPress 3.0 in poi.
Nel caso non sia così si può cambiare tema, oppure, se si è esperti, modificarlo seguendo questa guida: Aggiungere un menù di navigazione ad un tema di WordPress.
Per sapere se il proprio tema supporta i menu personalizzati, è sufficiente andare su Aspetto->Menu: se c’è almeno una posizione disponibile, allora sono supportati. Per esempio il tema in uso su questo blog (Altervista Keith) prevede le seguenti posizioni:

Come personalizzare un menu di navigazione a tendina.
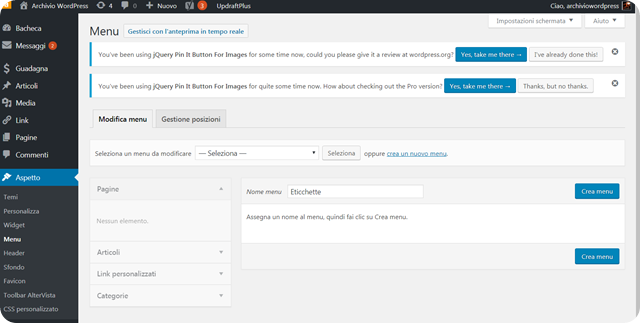
Per creare un nuovo menu, sempre dalla pagina Aspetto->Menu, si deve cliccare sulla tab con il segno “+“, inserire il nome del menu e cliccare su Creazione menu.
Creazione nuovo menu.
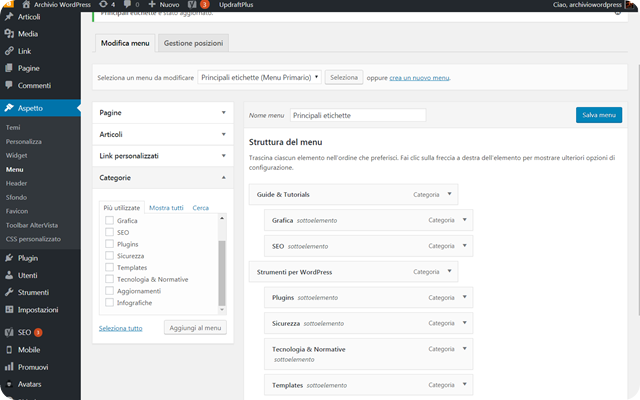
A questo punto si possono inserire le voci nel menu: dai box a sinistra possiamo selezionare pagine, categorie o specificare nome e URL di un link personalizzato. Per ottenere l’effetto tendina si devono inserire le voci di secondo livello indentate rispetto a quelle di primo livello trascinandole leggermente verso destra. Applicando lo stesso concetto, si possono aggiungere voci di terzo livello e così via.
Salvare il menu.
Una volta raggiunto il risultato desiderato, si deve cliccare in alto a destra su Salva menu per salvare le impostazioni.
[Tweet “Come personalizzare un menu di navigazione a tendina in WordPress per ottimizzare il SEO.”]
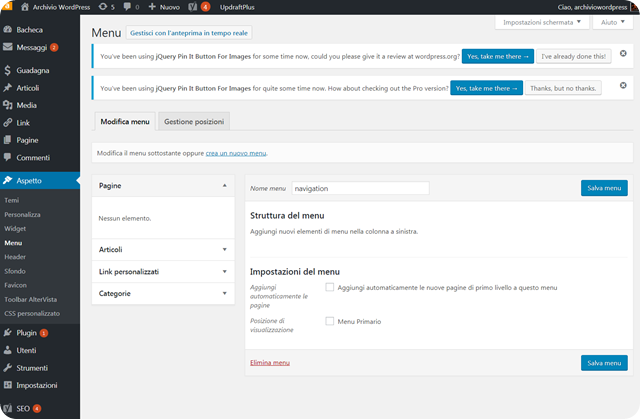
L’ultimo passo è quello di assegnare il menu ad una delle posizioni disponibili. Se la procedura è stata eseguita correttamente, cliccando sulla tendina di una delle posizioni comparirà il menu appena creato. Selezionandolo e cliccando su salva, lo si inserisce nel blog.
Risultato finale.
Il risultato finale sarà simile al menu di navigazione di questo blog.
Se ti è piaciuto l’articolo iscriviti al feed cliccando sull’immagine sottostante per tenerti sempre aggiornato sui nuovi contenuti del blog: